Inutile girarci intorno, tutti hanno i propri segreti e trucchetti del mestiere.
Il Natale si avvicina e mi sento più buono, quindi condividerò i miei con voi.
1. Utilizzare lo strumento scale in Sketch per evitare distorsioni

Hai mai provato a ridimensionare un gruppo in Sketch ritrovarti un mucchio di oggetti ridimensionati “alla cazzo”?
In particolare, il testo ha difficoltà a ridimensionarsi quando si trascinano gli angoli degli elementi/gruppi per ingrandirli o ridurli.
Bene, c’è una soluzione semplice a questo fastidio che mi fa risparmiare un sacco di tempo.
Una volta trovata l’opzione di ridimensionamento, non si presenterà più questo fastidioso problema!

Per usare questa funzionalità, tutto ciò che devi fare è selezionare l’elemento o il gruppo che desideri ridimensionare premere CMD + K.
A quel punto potrai quindi impostare la percentuale di ridimensionamento o le dimensioni e il boooom! il gioco è fatto!
2. Riempi automaticamente la tua interfaccia con contenuti segnaposto usando Craft
Il plugin Craft di Invision per Sketch ha moltissimi strumenti per migliorare il flusso di lavoro.
È uno degli strumenti principali che utilizzo su Sketch. Grazie a questo infatti carica con facilità le mie tavole su Invision.

Per usarlo, tutto ciò che devi fare è selezionare immagini o testo nel tuo file e quindi scegliere il tipo di contenuto che desideri aggiungere.
Puoi anche caricare contenuti direttamente da una cartella Dropbox, da qualsiasi cartella sul tuo computer o da Unsplash.
Questo strumento è geniale e mi evita di dover aggiungere testo di lorem ipsum o pensare a contenuti fittizzi da aggiungere per i siti e le app che sto progettando.
3. Genera istantaneamente la tavolozza dei colori perfetta in Illustrator
Utilizzando gli strumenti di fusione di Illustrator, è semplice creare una palette colore in pochi secondi.
Altri strumenti possono farlo, ma questo è il metodo più veloce, secondo me.
Ecco come farlo:

Passo 1: Crea due quadrati. Lascia che uno sia il colore principale della tua palette e l’altro bianco.

Passo 2: Seleziona entrambi i rettangoli e apri le opzioni di fusione.
Oggetto> Fusione> Opzioni di fusione.
Quindi impostare la spaziatura su “Passaggi specificati” e impostare la quantità sul numero di opzioni di colore necessarie.

Passo 3: Con entrambi i rettangoli selezionati vai su Oggetto > Fusione > Crea – et voilà!
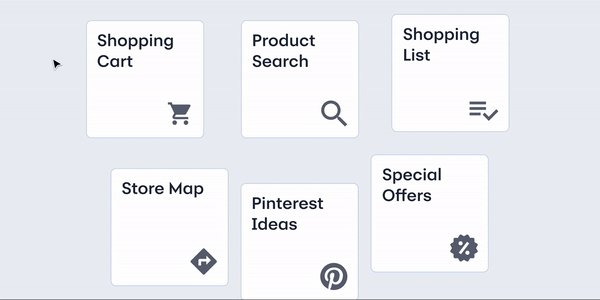
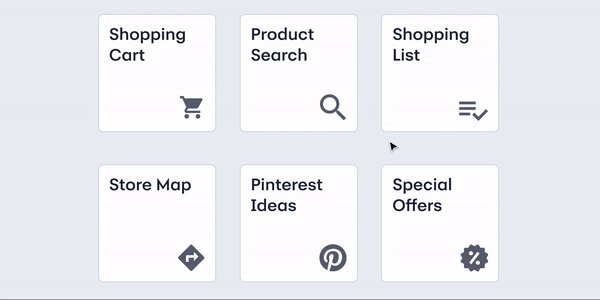
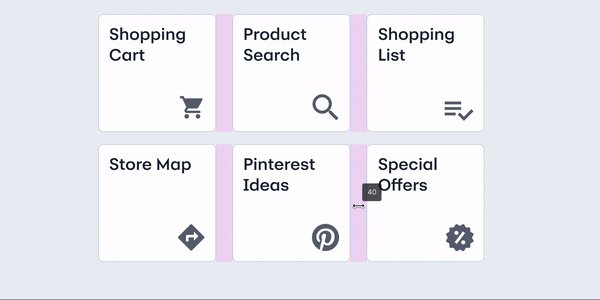
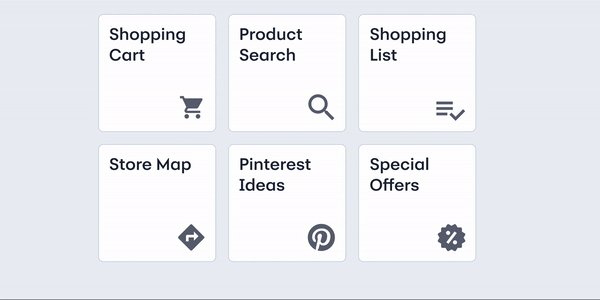
4. Allineamento intelligente

Tidy è una delle mie funzionalità preferite in Sketch.
Se ho un gruppo di elementi che devo allineare in un elenco o in una griglia, posso selezionarli e fare clic sull’icona di riordino blu nell’angolo.
In Sketch, fai clic su “Riordina” nell’angolo in alto a destra.
È possibile quindi tenere premuto shift e “trascinare” lo spazio tra gli elementi nella quantità desiderata.

Lo smart layout in Sketch è inoltre un’altra grande caratteristica.
Avendo una griglia di elementi, posso scambiare rapidamente la posizione degli oggetti facendo clic sul cerchio al centro e trascinando l’elemento nel nuovo punto. È davvero semplice!
5. Evitare di rovinare il layout grazie ai punti di sospensione

L’uso dei puntini di sospensione è un bel trucco da tenere nella manica.
Lo sto citando perché spesso i principianti non lo utilizzando e presumono di dover cambiare il proprio layout per garantire lo spazio a tutto il contenuto.
Nell’esempio sopra, “Premium for Family” può essere assunto dall’utente se riconosce tale acquisto.
Se non sono sicuri di cosa si tratti, possono fare clic su quella card relativa alla transazione per ottenere una visione più dettagliata.
NB. È bene però utilizzare i punti di sospensione solo per informazioni di cui l’utente non avrebbe bisogno immediatamente.
O informazioni che possono essere dedotte dall’utente.
Se si tratta di informazioni importanti, non usare assolutamente i puntini di sospensione.
6. Identifica istantaneamente qualsiasi carattere con WhatFont

Di tanto in tanto, mentre navighi sul Web, mi imbatto in un sito Web con un carattere che mi piace.
Invece di ispezionare l’origine della pagina, utilizzo un’estensione di Chrome chiamata WhatFont .
Ogni volta che vedo un carattere che mi piace, faccio clic sull’icona dell’estensione di Chrome e riesco immediatamente a identificare il font.
Quindi lo cerco su Google e, se è gratuito, be… lo scarico.
7. Gli input di dimensione e posizione agiscono come calcolatori
Se non ne sei già a conoscenza, dovresti sapere che puoi eseguire semplici calcoli in qualsiasi campo di input in Sketch.
Ovviamente questa funzione di calcolo funziona in Sketch, XD, Figma e nella maggior parte degli altri strumenti di progettazione.
Per usarlo, se ho un rettangolo largo 100 pixel, ad esempio, posso digitare rapidamente 100/2 nel campo della larghezza e ridurrà il mio oggetto fino a 50 pixel.
I calcoli sono utili in ogni momento quando ho bisogno di raddoppiare le dimensioni di un oggetto (* 2) o ridurle (/ 2).
8. Modificare l’opacità di un oggetto premendo un numero
I tasti rapidi per l’opacità mi fanno risparmiare un sacco di tempo quando devo modificare l’opacità degli oggetti per il mio design finale.
Per usarlo, tutto ciò che devi fare è selezionare un oggetto e quindi premere un numero qualsiasi sulla tastiera (1–9) e l’opacità si regolerà all’istante.
Vuoi che sia il 70% di opacità? Tocca 7 sulla tastiera e ta daaaah!
Questo funziona in tutti i principali programmi di progettazione che utilizzo.
9. Smart Layout in Sketch

Lo smart layout è una nuova funzionalità di Sketch e, se ancora non lo stai ancora utilizzando, probabilmente stai perdendo molto tempo sui tuoi progetti.
Lo smart layout consente di regolare il contenuto di un simbolo senza alterare il padding che gli è stata assegnato.

Per usarlo, tutto ciò che devi fare è creare un gruppo di elementi, quindi fare clic su “crea simbolo” e impostare il layout per far si che si “comporti” come desideri.
Per gli stili dei pulsanti, generalmente utilizzo il layout che adatta l’elemento orizzontalmente dal centro, oppure da destra.
Con questa funzione ci sono davvero tante possibilità di miglioramento del proprio flusso di lavoro.
Per imparare tutti i modi in cui lo Smart Layout può essere utilizzato controlla il blog di Sketch.
10. Iconjar per l’organizzazione delle icone
![]()
Iconjar è una semplice app che mi consente di organizzare e archiviare librerie di icone.
Mi salva dalla seccatura di cercare e scaricare un’icona ogni volta che ne ho bisogno.
Ogni volta che ho bisogno di un’icona, è proprio lì in Iconjar.
Il funzionamento è molto semplice:
per prima cosa, trovo una libreria di icone che mi piace.
Alcuni dei miei siti di icone gratuiti preferiti sono:
Quindi scarico il pacchetto e lo inserisco in Iconjar, assegnando un nome alla cartella.
Con le icone memorizzate in Iconjar, posso cercare rapidamente nella mia libreria, quindi trascinare e rilasciare l’icona di cui ho bisogno direttamente nel file in cui sto lavorando.
Spero farete tesoro di questi piccoli consigli, che ogni giorno mi aiutano a lavorare più velocemente, mantenendo comunque alta la qualità dell’interfaccia che sto progettando.





